Variable Fontについて

Goodpatch Advent Calendar 2016の7日目!
フォントもくもく会 #5でVariable Fontについて調べてみた。2016年9月にVariable Fontというものが発表された。ひとつのフォントファイルで、さまざまなウェイトで表示ができる。
ワルシャワで開催中のATypIカンファレンスにて、バリアブルフォントと呼ばれる新しいタイプのフォントが世界に紹介されました。Apple、Google、Microsoft、およびアドビが共同で開発したバリアブルフォントは、ジョン ハドソン(John Hudson)の言葉を借りれば「ひとつのファイルでありながら複数のフォントのように動作する」フォントです。ひとつのフォントファイルを使い、ファイルサイズを拡大することなくウェイト(太さ)や幅やその他の属性を無限に変更することができたらどうなるか、またデザインにおいてそれがどのような意味を持つかを想像してみてください。
原文はこちら。
Typekit BlogにVariable Fontのページができている。
Variable Fontの概要はこんな感じ。
「何百年もの間、わたしたちがつくってきた活字というものは、固定的で、動かないものでした」とアドビのTypekitとTypeのフォントデザインを監修したティム・ブラウンは言う。「いま、わたしたちがつくらなければならないのは、さまざまな状況に対応し、なおかつ美しい表示を保つ、書体デザイナーのマインドをもった製品です」
<中略>
ヴァリアブルフォントとは基本的に、フォント系をひとつのファイルに納めたものだ。いわゆる「デザインスペース」(これは専門用語だ、失礼)に1本もしくは複数の軸を置き、それを使ってフォントスタイルがどう変わるかを定義する。あるデザイナーがゴッサム体(オバマ大統領の選挙戦で使われた書体である)を使っていて、太さを変えたいと思ったとしよう。軸の一端に極細のゴッサム体、もう一端には極太のゴッサム体があり、その間にあるあらゆる太さが選択可能だ。ひとつのファイル内に、ほとんど無限の選択肢があることになる。
詳しいことはここに書いてあるけど、詳しすぎて理解できなかった。
Variable FontはOpenType 1.8の仕様で定義されている。
ぜんぜんちゃんと読んでいないけど、画像だけでなんとなく雰囲気がわかる。気がする。
Variable Fontを確認する
Variable Fontを確認したい。サンプルのフォントファイルをAdobeが公開してくれている。
- The Typekit Blog | Prototype variable font available from Adobe Type
- adobe-fonts/adobe-variable-font-prototype: OpenType-CFF2 variable font example
ビルドされたOTFがここにあるのでダウンロードする。
フォントを表示するViewerをGoogleが公開してくれている。
readmeにある通りビルドする。時間が掛かる。
$ git clone --recursive https://github.com/googlei18n/fontview.git $ cd fontview $ python2.7 build.py && ./build/FontView.app/Contents/MacOS/fontview
自動で立ち上がらなかったら fontview/build/FontView.app をダブルクリックして立ち上げる。
頑張ってビルドしたけど、ここにビルド済みのものがあった…。ちゃんと動いた。
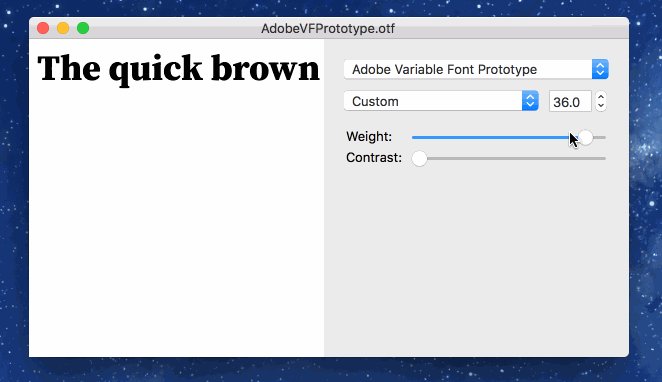
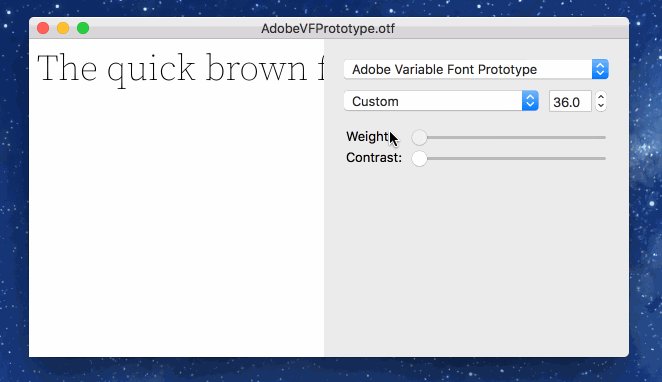
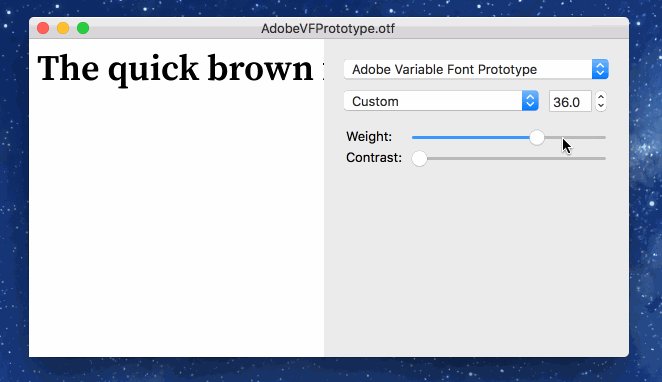
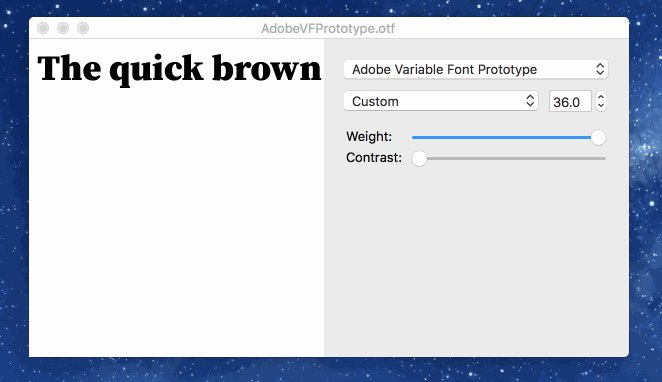
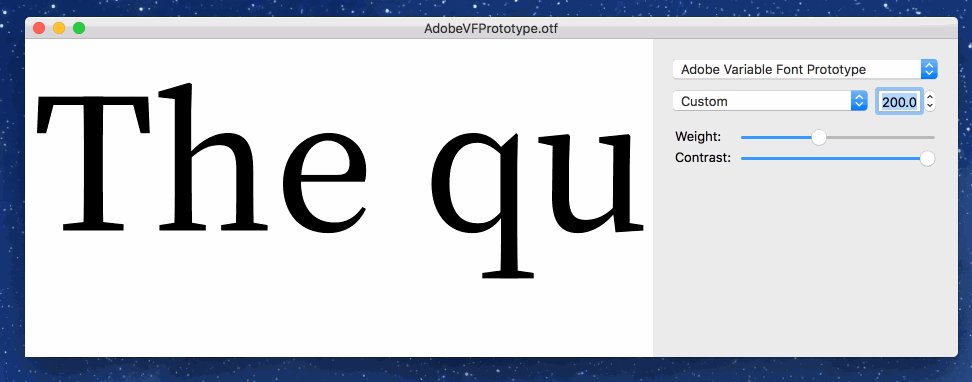
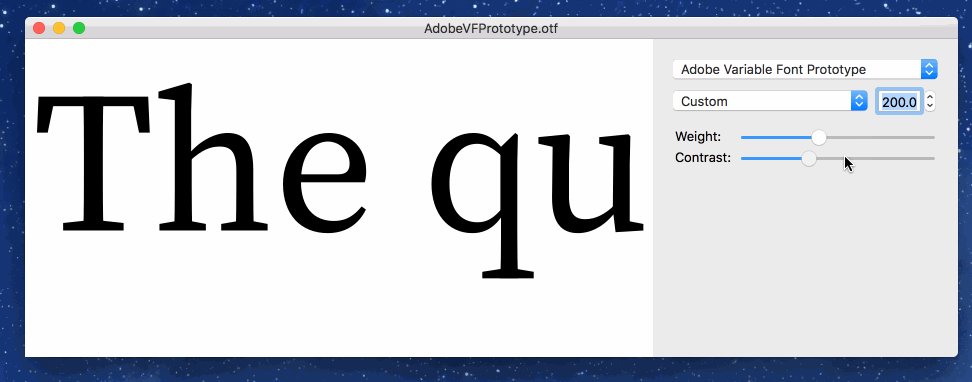
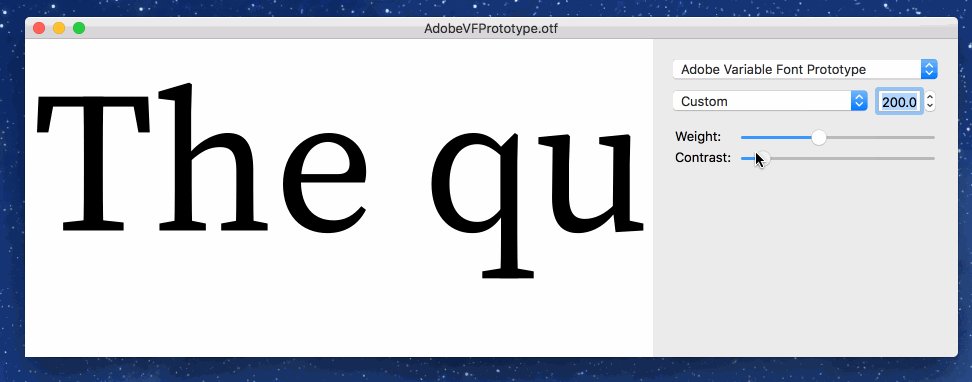
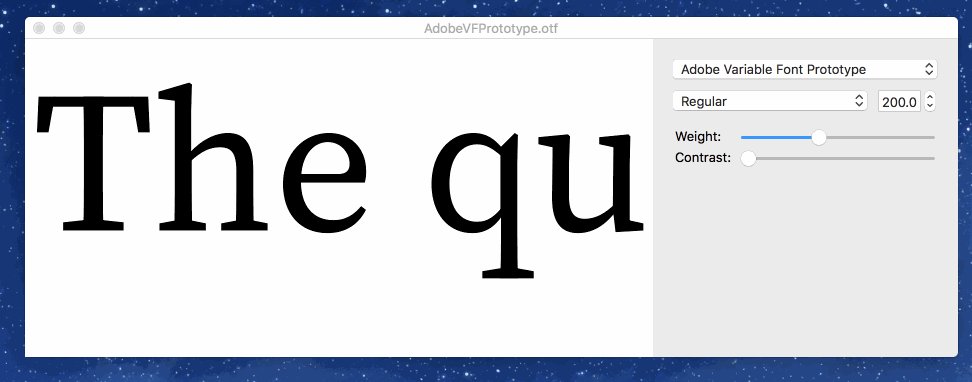
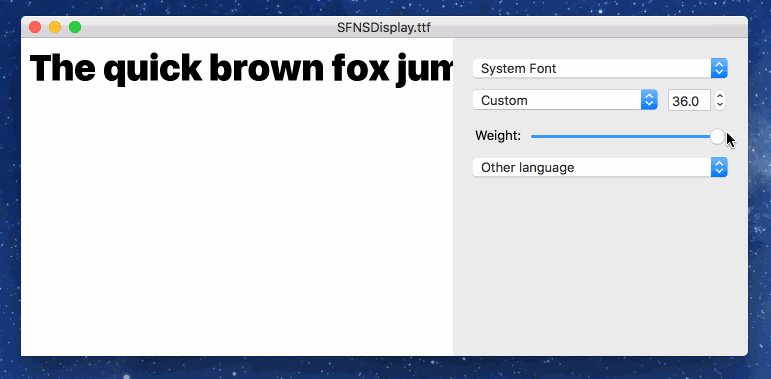
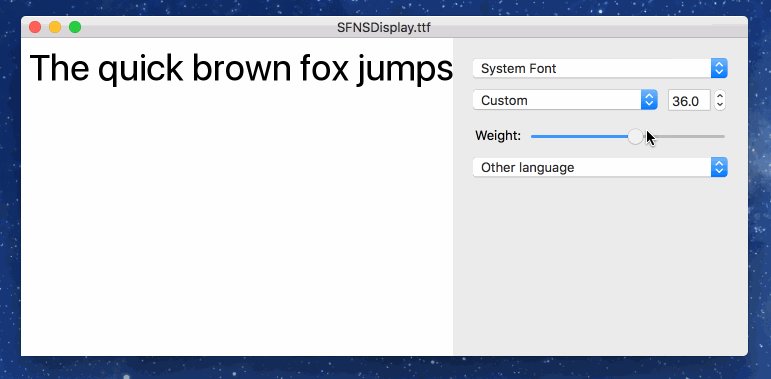
さっそくAdobe Variable Font Prototypeを表示してみる。感動する。

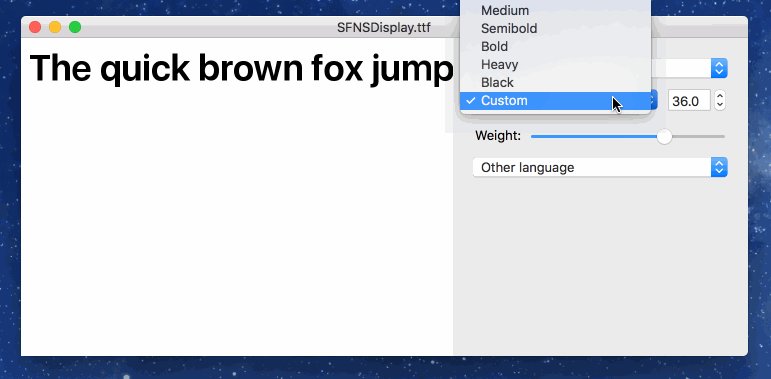
Contrastを変えても変化がないなーと思っていたら、かなり細かい部分の変化だったので気付かなかった。フォントサイズを大きくしたらわかった。

Safari Technology PreviewでVariable Fontを試す
Safari Technology PreviewでVariable Fontがちょっとだけ試せる。すばらしい。
さっそくSafariをインストールして、文中にあったサンプルを表示する。あたりまえだけど、Chromeとかではちゃんと表示されない。
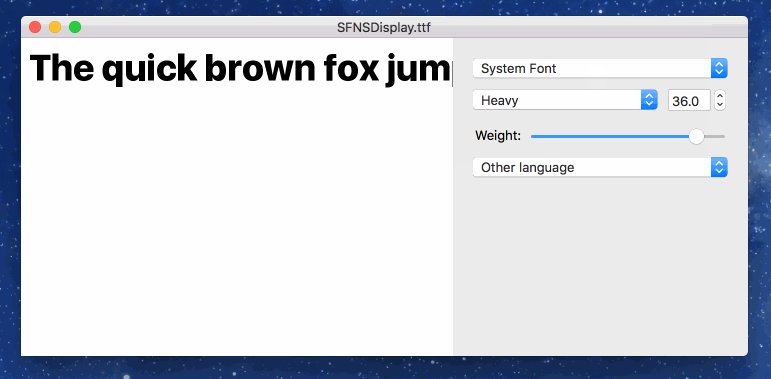
こんな感じで表示できた。うれしい。

サンプルのコードをみると、どうやらSan FranciscoがVariable Fontになっているみたい。ファイルを探してみるとこれっぽい。
/System/Library/Fonts/SFNSDisplay.ttf
FontViewでもちゃんと表示できた。

Adobe Variable Font PrototypeをWebFontとしてSafariで表示させようとしてみたけどうまくいかなかった。ざんねん。
font-variation-settings
ブラウザでVariable Fontを利用すると、font-weight / font-stretch / font-style / font-sizeあたりのプロパティが影響を受ける。こんな感じのことができるようになる。
font-weight: 791; /* Intermediate value between 700 and 800. */
またVariable Fontに関する低レベルのプロパティがCSS Fonts Module Level 4で定義されている。現在の最新版はEditor’s Draft, 6 December 2016だった。
- CSS Fonts Module Level 4
- 6.2. Low-level font variation settings control: the font-variation-settings property / CSS Fonts Module Level 4
プロパティの中身はこんな感じになっている。

こんな感じで指定するみたい。ただこのXHGTという文字列がなんのしていなのかわからない…。
大文字の軸名は、そのフォントの作者が独自に定義した名前(privately-defined axis tag)です。この例の XHGT はたぶん x-height の略でしょう。
[追記] id:mashabow さんがコメントで教えてくださった。ありがとうございます。
font-variation-settings: "XHGT" 0.7;
<string>にはOpenTypeまたはTrueType Variationのバリエーションの軸名(Axis Name)を指定する。これはOpenType / TrueTypeの仕様で定義されているみたい。たぶんこのあたり。
- Variation Axis Tags / The Font Variations Table
- Font Variations Table / TrueType Reference Manual - Apple
もともとAppleが作成していたTrueType GXの仕様はこれみたい。
The Font Variations Tableではこんな感じの定義がされている。
| Tag | Name | Description | Scale | “Normal” value |
|---|---|---|---|---|
| 'ital' | Italic | Used to vary between non-italic and italic. | Values must be in the range 0 to 1. A value of 0 can be interpreted as “Roman” (non-italic); a value of 1 can be interpreted as (fully) italic. | |
| 'opsz' | Optical size | Used to vary design to suit different text sizes. | Values can be interpreted as text size, in points. (Text size can be as determined in an application and is not necessarily physical size on a display surface.) Values must be strictly greater than zero. | 12 |
| 'slnt' | Slant | Used to vary between upright and slanted text. | Values can be interpreted as the angle, in counter-clockwise degrees, of oblique slant from whatever the designer considers to be upright for that font design. Values must be greater than -90 and less than +90. | |
| 'wdth' | Width | Used to vary width of text from narrower to wider. | Values can be interpreted as a percentage of whatever the font designer considers “normal” for that font design. Values must be strictly greater than zero. | 100 |
| 'wght' | Weight | Used to vary stroke thicknesses to give variation from lighter to blacker. | Values must be in the range 1 to 1000. Values can be interpreted in direct comparison to values for usWeightClass(in the 'OS/2' table), or the CSS font-weight property — see the note below. | 400 |
AppleのTrueType Reference Manualだとこんな感じ。
| Tag | Name | Default | Description |
|---|---|---|---|
| 'wght' | Weight | 1 | Used for making a font range from light to black. |
| 'wdth' | Width | 1 | Used for fonts ranging from narrow to wide. |
| 'slnt' | Slant | Specifies the angle (in degrees) of italic slant. | |
| 'opsz' | Optical Size | 12 | Specifies the optical point size. |
またfont-variation-settingsもtransformなどのCSSアニメーションをサポートしている。
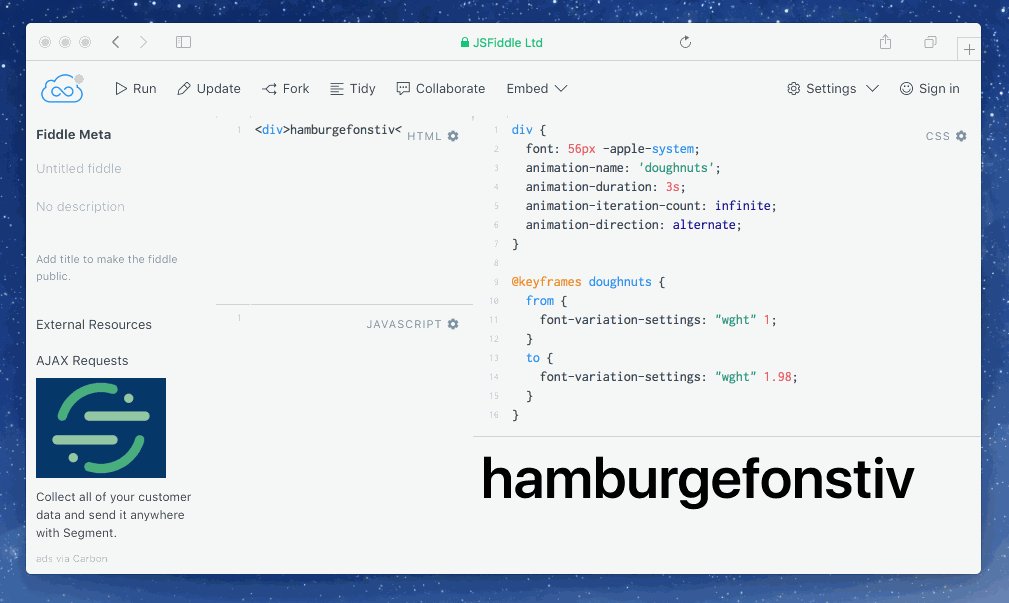
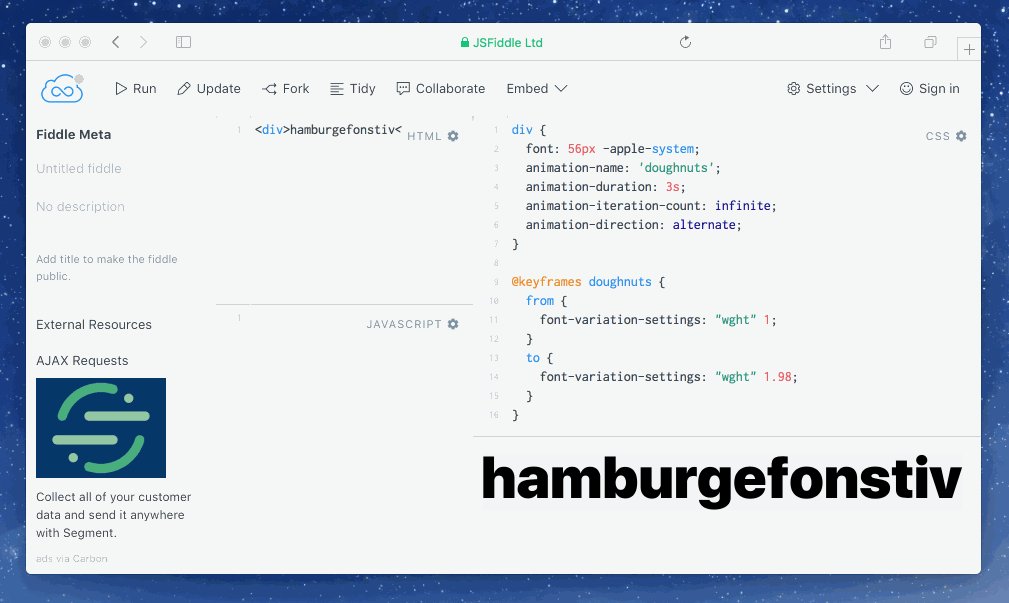
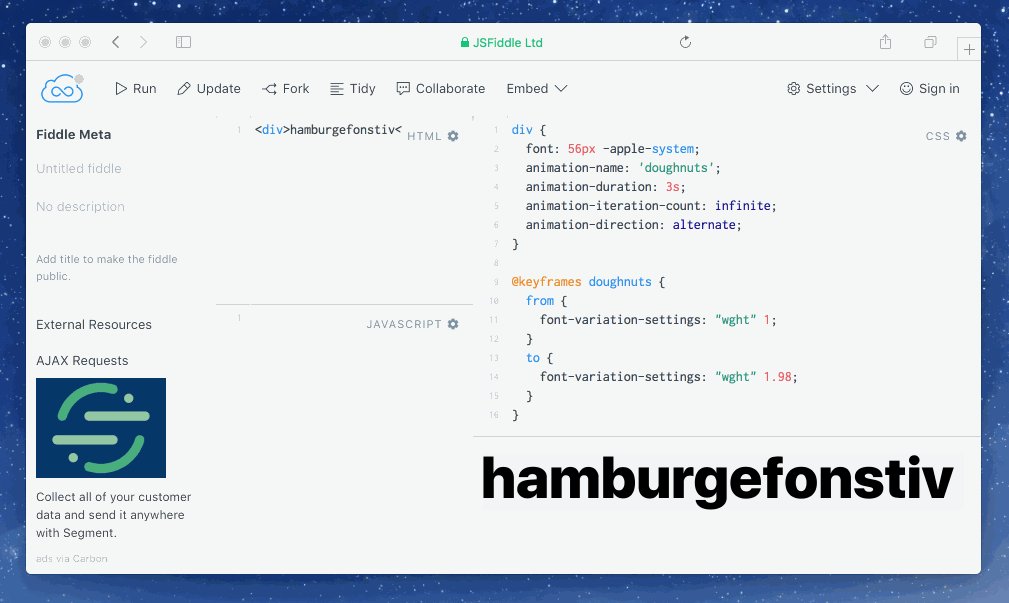
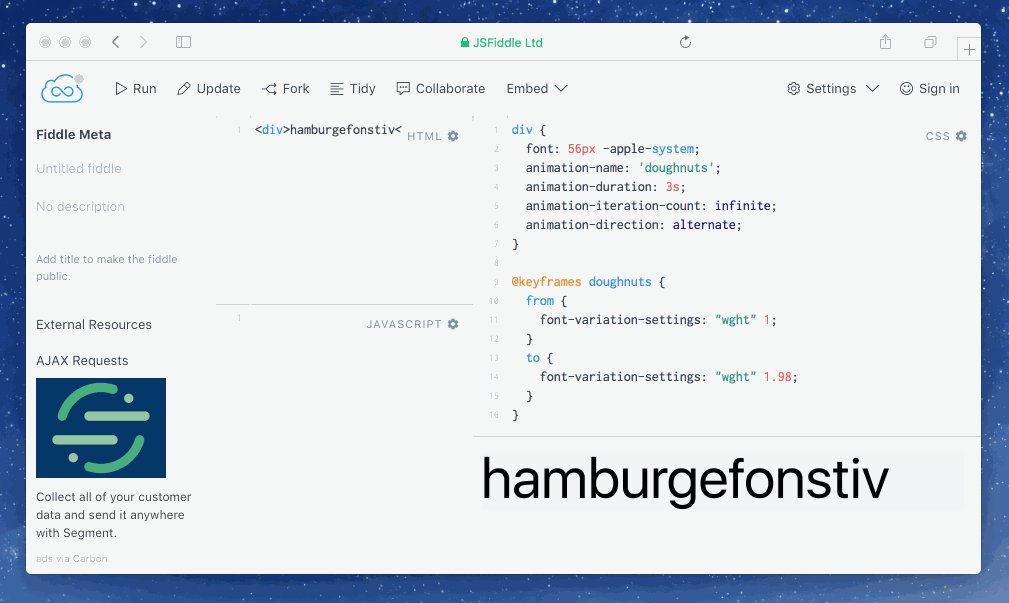
Appleのページで紹介されていたコードを見直してみる。アニメーションするやつはこんな感じ。 @keyframes で font-variation-settings の値を変化させている。
div { font: 70px -apple-system; animation-name: 'doughnuts'; animation-duration: 3s; animation-iteration-count: infinite; animation-direction: alternate; } @keyframes doughnuts { from { font-variation-settings: "wght" 1; } to { font-variation-settings: "wght" 1.98; } }
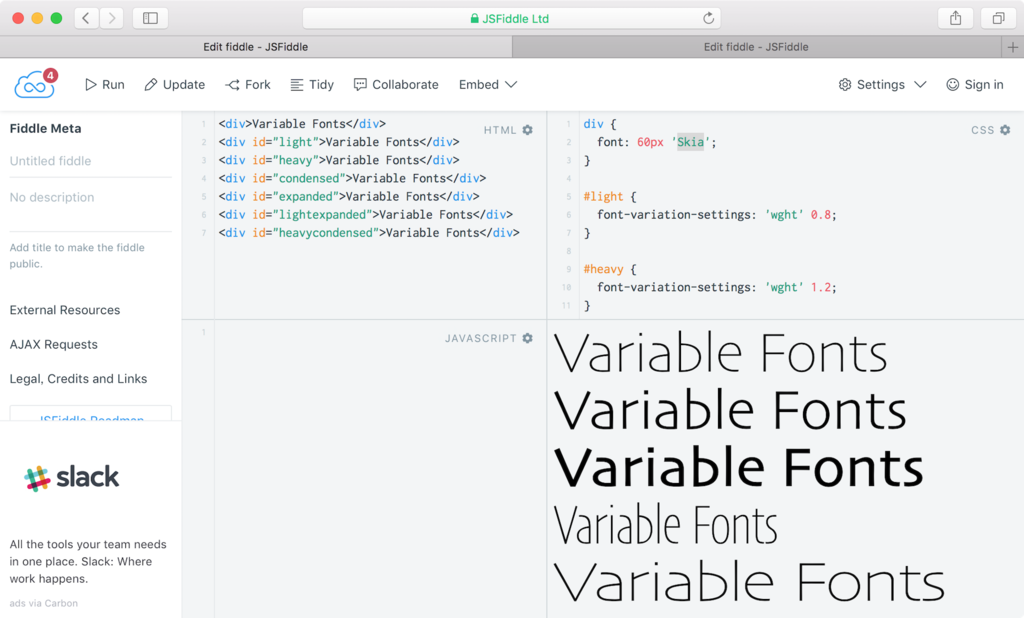
いろんな種類が表示されていたやつはこんな感じ。 wght や wdth が使われている。
div { font: 60px 'Skia'; } #light { font-variation-settings: 'wght' 0.8; } #heavy { font-variation-settings: 'wght' 1.2; } #condensed { font-variation-settings: 'wdth' 0.8; } #expanded { font-variation-settings: 'wdth' 1.2; } #lightexpanded { font-variation-settings: 'wght' 0.8, 'wdth' 1.2; } #heavycondensed { font-variation-settings: 'wght' 1.2, 'wdth' 0.8; }
いろんなパターンを試してみたけど、うまく動作しないものも多かった。今後に期待する。
まとめ
Variable Fontを利用すると、フォントファイルのサイズを削減できるかもしれない。1つのウェイトのフォントファイルよりは大きくなるけど、複数のウェイトのフォントを利用するなら、ファイルを複数読み込む必要がなくなる。どの程度削減できるか調べてみたけど、情報があまりないみたいで見つけられなかった。
Type Projectさんではフィットフォントという製品があってデモが楽しい。このページでのウェイトの変化はSVGで実装されている。
これまでフォントの多くは、利用するウェイトが増えると価格が高くなることが多かった。Variable Fontになると、1つのフォントファイルでさまざまなウェイトやコントラストがカバーできるようになる。そうするとフォントの価格ってどうなるんだろう、と思った。すでにTP明朝ではコントラストという概念もあるし。
Variable Fontの普及やフォントファイル側の対応にはまだ時間が掛かるだろうけど、これまでにできなかった表現ができるようなるのがとてもたのしみ。
フォントもくもく会 #2

2015/02/28に「フォントもくもく会 #2」を開催した。
フォントもくもく会は、少人数でフォントについて調べたり、様々な機能を試したり、情報交換をする会です。セミナー形式ではない、参加者が自主的にする勉強会です。
イベントの告知などはFontLovers facebookグループで行っている。
会場はTECH LAB PAAK をお借りした。すてきな会場でもくもくできた。
参加者の方々が取り組んでいたのはこんなこと。
- 約物のフォント作る
- ゆるく研究
- フォントに関する機能のブラウザ実装を調べる
- font-familyの記事のupdate
- サブセット化するWordPress Pluginを作る
- ブラウザにおける縦書の検証
- フォントの作り方をマスター
- iconfontのなにか
- フォント自体について書籍から学ぶ
- 逆順になるフォントを調べる
- WebFontsを使ったWebサービスを作る
当日のtweetのまとめ。

もくもく。

座ってもくもく。

スタンディングもくもく。

レアなノベルティいっぱい。@HiroGateJPありがとうございます!

鋳造活字!

懇親会。
当日は15人くらい集まっていただけた。半日という短い時間だけど、最後の成果発表ではいろいろな人が発表してくれて楽しかった。
僕はChromeやFirefoxのCSS Font Loading Moduleの実装状況を調べていた。調べた内容についてはまた別のエントリに書く。
フォントもくもく会とFontLovers、回を重ねるごとに面白くなっている感じがするので、これからもゆるっと続けたい。
精興社書体について #LOVEFONT

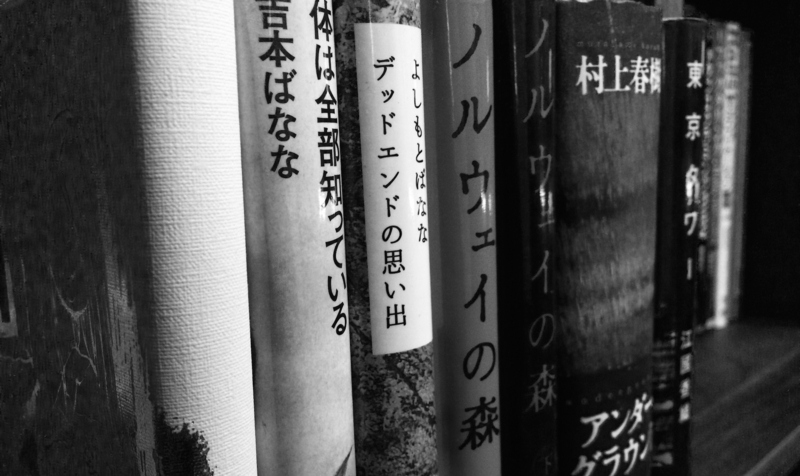
これらの本では、すべて精興社書体が使われている。#LOVEFONT Advent Calendar 2014 - Adventarの8日目、精興社書体について書く。
精興社と精興社書体
秀英体も好きだけど以前あれこれ書いたし、この精興社書体も大好きなので、こうやって書く機会があって嬉しい。
精興社はこんな会社。
1913年4月、白井赫太郎により東京活版所として東京都神田区美土代町に設立された。白井は活版印刷の品質の向上を目的として、新しい書体の開発を君塚樹石に依頼、精興社タイプと呼ばれる、細身の美しい書体を作り上げた。また一度使用した活字は再利用せず、再度鋳造することにより、非常に美しい印刷物を作ることに成功した。
精興社のサイトには、精興社書体や活版印刷についての読み物があって楽しい。
この記事も面白い。
精興社書体、使いたいけど、一般販売はされていないみたい。残念。
精興社での印刷時のみ使用可能なためフォントの販売はされていない。
精興社書体と「ノルウェイの森」

僕にとって精興社書体は、「ノルウェイの森」の書体だ。文庫本にはあとがきがなかったので単行本を買った。文庫本では違う書体が使われていて、こちらも何度も読んでいるけど、やっぱり精興社書体のほうがしっくりくる。
精興社書体のひらがなは、ちょっと細めで小さいけど、曲線が特徴的で力強く美しい。「ノルウェイの森」は書体と物語と文体がとてもよくあっていて、はっきりと印象に残っている。ちょっとつぶれたような「こ」や、すこし反っている「い」の形が特に好き。
デジタル化された精興社書体

精興社書体はデジタル化されていて、書体見本がダウンロードできる。
デジタル化された書体は、なんとなく印象が違う。より整って正方形に近い感じがする。他の作品を読んでも、「ノルウェイの森」ほどしっくりこない。まあこれは個人的で勝手な印象なんだけど。
まとめ
「文字の食卓」にも精興社書体が「氷彫刻の文字」として載っている。ミヒャエル・エンデの「はてしない物語(岩波書店)」でも精興社書体は使われていたそう。
書体によって物語の印象が変わる。ぱらぱらとページを手繰り、精興社書体の佇まいをながめるだけでも楽しい。組まれた文章を読むのはもっと楽しい。