エンジニアの評価制度について
Goodpatch Advent Calendar 2016 25日目の記事です。
「エンジニア向け評価制度」とは、技術やスキルなどの側面を評価するための制度という意味合い。いまエンジニア向けの評価制度を作っていて、いろいろな会社のエンジニア向け評価制度について調べてみた。
大別すると、こんな感じ。
- そもそも評価制度がない
- エンジニア向け評価制度がない
- エンジニア向け評価制度がある
そもそも評価制度がない
時雨堂やソニックガーデンには評価制度がない。
こういった考え方は、たしかになーと思う。
良い悪いを短期的に見ないからです。短期的に評価すると、短期的な視線で仕事をしちゃうじゃないですか? 一番イヤなのは、チームで助け合って働くのが大事なのに、“自分の評価を考えると、この人を助けている場合じゃない”となってしまうこと。そうなるとチームワークが崩壊します。だから短期的な評価はやめました。
スペシャリストな人が多くて、社員を増やす予定がなければ、こういったやり方がよさそう。ある程度以上の規模になると、評価制度を導入するメリットもありそう。
エンジニア向け評価制度がない
エンジニア向け評価制度がない会社もたくさんあると思うけど、明示的に持たない会社ってけっこう珍しい気がする。
― そんな理想の像がある中で、エンジニアの評価軸はどのように定めてらっしゃるんですか。
特別、エンジニアだけの評価軸って明文化されてないんですよ。エンジニアも、デザイナーも、皆「いい人をつくる」という経営理念で評価されます。エンジニアである前に、スタートトゥデイのメンバーだから、いい人をつくれると判断された人がステップアップしていくんです。
エンジニア向け評価制度がある
いろんな会社で導入されていて、参考になる。特にVoyageとペパボはいろいろな情報が公開されている。
Voyage
VOYAGE GROUPのエンジニア評価あれこれ。
- 第6回 VOYAGE GROUP執行役員CTO小賀昌法氏に訊く(後編)―クリエイティブ職向けに考え抜かれた育成・評価の仕組み:Webクリエイティブ職の学び場研究|gihyo.jp … 技術評論社
- 株式会社VOYAGE GROUP - 技術者の能力は技術者が評価
- CTOに就任してからの5年間、VOYAGE GROUPで変わったこと・変わらなかったこと - VOYAGE GROUP techlog
- 初めての技術力評価会を終えたので感想を書いた - VOYAGE GROUP techlog
- エンジニアの評価観点について - @katzchang.gist
こういった軸の話しとか、とても参考になる。
- サービスや事業を理解しているか(そもそもサービスや事業への理解が浅いと見当違いのものを作ってしまう)
- プロジェクトの要件や制約条件を理解しているか(プロジェクトには要件や制約条件がつきもの。これを明確に定義して作ることも欠かせない)
- 可用性(24時間365日動くシステムを作るために単一障害点をなくしているか,障害が起こったときに復旧・検知しやすいようになっているか)
- 性能(きちんと性能が出る設計か,どこかで詰まるような設計になっていないか)
- セキュリティ(セキュリティは堅牢か,昨今サービス提供する上では欠かせない指標)
- 変更容易性(作ったものは1回出して終わりではない,フィードバックを受けてどんどん改善していけるよう変更容易な設計・実装になっているか)
- テスト容易性(プロジェクトの制約によっては品質に時間をかけるのが難しいことも。テストが簡単にでき,プロデューサー含め専門職以外も実施しやすいよう配慮されているか)
第6回 VOYAGE GROUP執行役員CTO小賀昌法氏に訊く(後編)―クリエイティブ職向けに考え抜かれた育成・評価の仕組み:Webクリエイティブ職の学び場研究|gihyo.jp … 技術評論社
ペパボ
ペパボのエンジニア評価あれこれ。評価者側、被評価者側のエントリがあって参考になる。
- エンジニア評価制度の話 - エンジニア評価制度とは | スタッフインタビュー | 採用情報 | GMOペパボ株式会社
- エンジニア評価制度の話 - エンジニア評価制度の運用について | スタッフインタビュー | 採用情報 | GMOペパボ株式会社
- エンジニアの働き方 | キャリア採用 | 採用情報 | GMOペパボ株式会社
- エンジニア専門職のグレードについて詳細な役割定義は必要か? - delirious thoughts
- ペパボのエンジニア評価制度をパワーアップした - delirious thoughts
- ペパボのエンジニア評価制度を、社内の一般エンジニアはどうみているのか? - 彼女からは、おいちゃんと呼ばれています
- Paperboy's engineer evaluation system - Gosuke Miyashita
- Paperboy's engineer evaluation system その後 - Gosuke Miyashita
- ペパボでの GitHub の使い方 - Gosuke Miyashita
こういう傾向もすごく参考になる
評価全体を見渡してみると、評価の高い人には、以下の傾向が見られます。(一人がすべてを満たしている、というわけではないです。)
- 開発手法、開発フローに対するきちんとした理解と実践
- 開発もインフラもできるオールラウンドな能力
- 常に新しい技術情報を追いかけ、それを仕事にも取り込み活かしている
- 現状これでやれてるから、とそこに留まらずに常に改善していこうとしている
- 一部の技術ではずば抜けていて、社内で他にできる人が少ない、あるいはいない
- いかに自動化して楽をするか、ということを常に考え実践している
- アウトプットがすごい
クックパッド
- クラウドワークス、Sansan、nanapi、クックパッド、スタートアップにおけるエンジニアの採用と評価とは - THE BRIDGE(ザ・ブリッジ)
- エンジニアを成長させる、たった6つの指針。|クックパッド CTO 橋本健太に訊く![前編] | CAREER HACK
- エンジニアの評価基準、そして危機感を簡単に得る方法。|クックパッド CTO 橋本健太に訊く![後編] | CAREER HACK
その他
- エンジニアの評価基準とキャリアパスのお話 | 外道父の匠
- CTOの役割と組織における技術的ポートフォリオの組み方 - Hatena Developer Blog
- 楽天株式会社: 人事制度 | 採用情報
- 超優秀人材でも、雇わない選択ができるワケ|ユーザベースに学ぶプロフェッショナルの採用・評価指標[1] | CAREER HACK
いまやっていること
いろいろ調べたことをまとめて評価制度の叩き台を作って、社内の全エンジニアと評価制度について1 on 1形式でヒアリングをさせてもらっている。実際にヒアリングしてみると、本当にいろいろな考え方の人がいて興味深い。多様性はあると感じた。制度設計は難しいけど。
まとめてみると、細かいところは違えど以下の観点で仕組みを作っている気がした。
- 自社のエンジニアとして意識してほしいこと
- 事業的な視点
- 技術的な視点
事業的な視点と技術的な視点という分け方をしている企業が多いような印象だった。これと自社の企業理念や行動規範とのバランスが、企業ごとにちょっとずつ違う。このバランスの取り方が、大事なんだろうなと、感じている。
流行りにのるわけではないけど、評価の軸をSystem of RecordとSystem of Engagementの視点で分けつつ、バイモーダルを意識した形で選択できるように分類したらどうかな、と思っている。キーワードをそのまま使うわけではないけど、分類するための視点としてはよいと感じた。これは自分で思いついたわけではなく、ヒアリングの過程でアイディアをもらった。
- System of Record と System of Engagement // Speaker Deck
- System of Record と System of Engagement、そしてバイモーダルITについての考察 - 生産性向上ブログ@miyajan
WEB+DB Pressにもnaoyaさんが記事を書いていた。
評価制度の内容以外で共通しているのは、そのプロセスにしっかりと時間を掛けていることだった。評価面談の前、評価面談、その後のフィードバック面談が、しっかりと設計されていた。評価制度の内容ではなく、大切なのはどうやって相互に納得感を醸成するのかだと思う。
そこを前提として、どんなバランスがよいのか考えている。ヒアリングをしていくことで、評価制度について興味を持ってくれる人が増えたし、よい意見ももらえた。
CTOになって、ちょうど1年になる。ピーターの法則をかなり意識する。エンジニアが気持ちよく働けるような制度をしっかりと考えて、よいものを作りたい。頑張らなくては。
Variable Fontについて

Goodpatch Advent Calendar 2016の7日目!
フォントもくもく会 #5でVariable Fontについて調べてみた。2016年9月にVariable Fontというものが発表された。ひとつのフォントファイルで、さまざまなウェイトで表示ができる。
ワルシャワで開催中のATypIカンファレンスにて、バリアブルフォントと呼ばれる新しいタイプのフォントが世界に紹介されました。Apple、Google、Microsoft、およびアドビが共同で開発したバリアブルフォントは、ジョン ハドソン(John Hudson)の言葉を借りれば「ひとつのファイルでありながら複数のフォントのように動作する」フォントです。ひとつのフォントファイルを使い、ファイルサイズを拡大することなくウェイト(太さ)や幅やその他の属性を無限に変更することができたらどうなるか、またデザインにおいてそれがどのような意味を持つかを想像してみてください。
原文はこちら。
Typekit BlogにVariable Fontのページができている。
Variable Fontの概要はこんな感じ。
「何百年もの間、わたしたちがつくってきた活字というものは、固定的で、動かないものでした」とアドビのTypekitとTypeのフォントデザインを監修したティム・ブラウンは言う。「いま、わたしたちがつくらなければならないのは、さまざまな状況に対応し、なおかつ美しい表示を保つ、書体デザイナーのマインドをもった製品です」
<中略>
ヴァリアブルフォントとは基本的に、フォント系をひとつのファイルに納めたものだ。いわゆる「デザインスペース」(これは専門用語だ、失礼)に1本もしくは複数の軸を置き、それを使ってフォントスタイルがどう変わるかを定義する。あるデザイナーがゴッサム体(オバマ大統領の選挙戦で使われた書体である)を使っていて、太さを変えたいと思ったとしよう。軸の一端に極細のゴッサム体、もう一端には極太のゴッサム体があり、その間にあるあらゆる太さが選択可能だ。ひとつのファイル内に、ほとんど無限の選択肢があることになる。
詳しいことはここに書いてあるけど、詳しすぎて理解できなかった。
Variable FontはOpenType 1.8の仕様で定義されている。
ぜんぜんちゃんと読んでいないけど、画像だけでなんとなく雰囲気がわかる。気がする。
Variable Fontを確認する
Variable Fontを確認したい。サンプルのフォントファイルをAdobeが公開してくれている。
- The Typekit Blog | Prototype variable font available from Adobe Type
- adobe-fonts/adobe-variable-font-prototype: OpenType-CFF2 variable font example
ビルドされたOTFがここにあるのでダウンロードする。
フォントを表示するViewerをGoogleが公開してくれている。
readmeにある通りビルドする。時間が掛かる。
$ git clone --recursive https://github.com/googlei18n/fontview.git $ cd fontview $ python2.7 build.py && ./build/FontView.app/Contents/MacOS/fontview
自動で立ち上がらなかったら fontview/build/FontView.app をダブルクリックして立ち上げる。
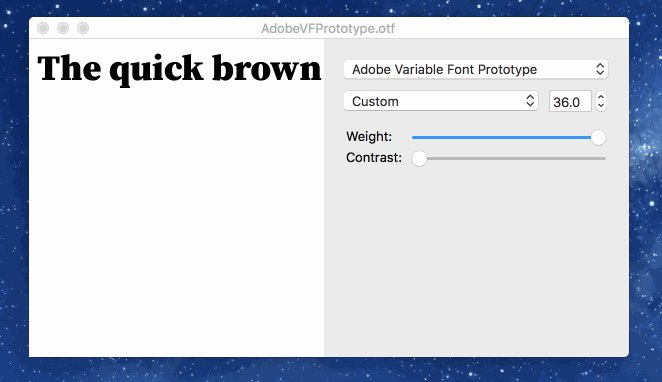
頑張ってビルドしたけど、ここにビルド済みのものがあった…。ちゃんと動いた。
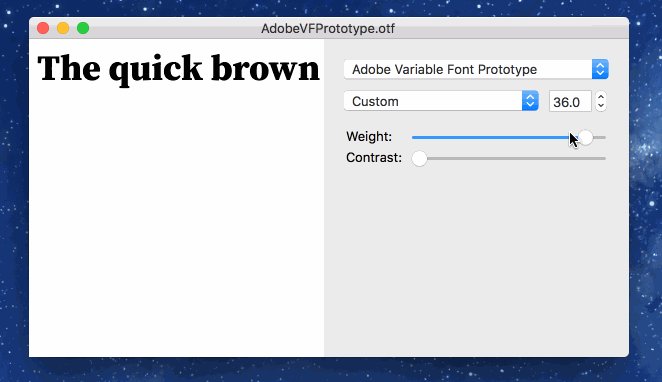
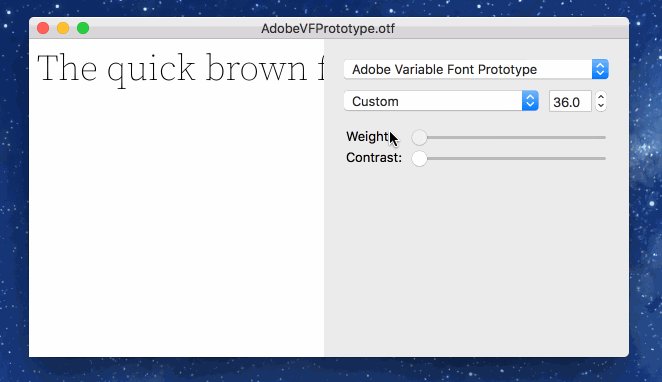
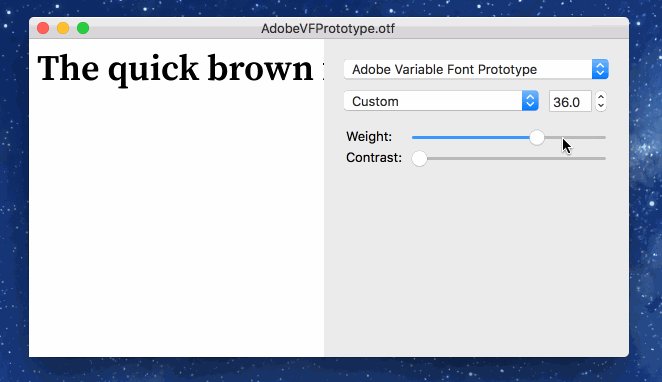
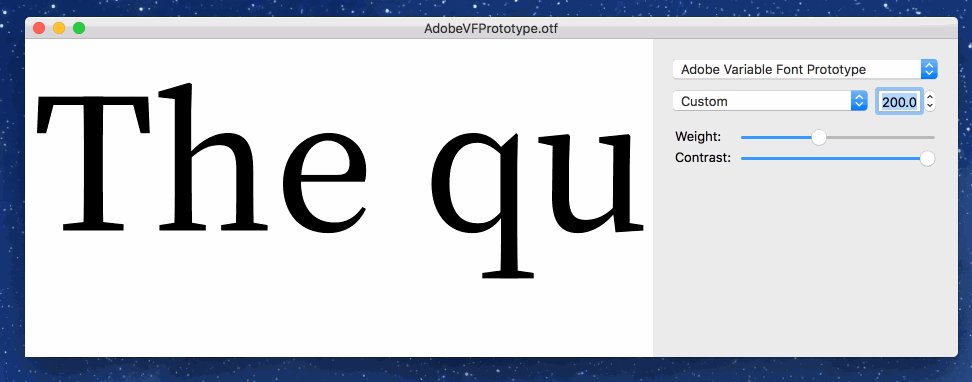
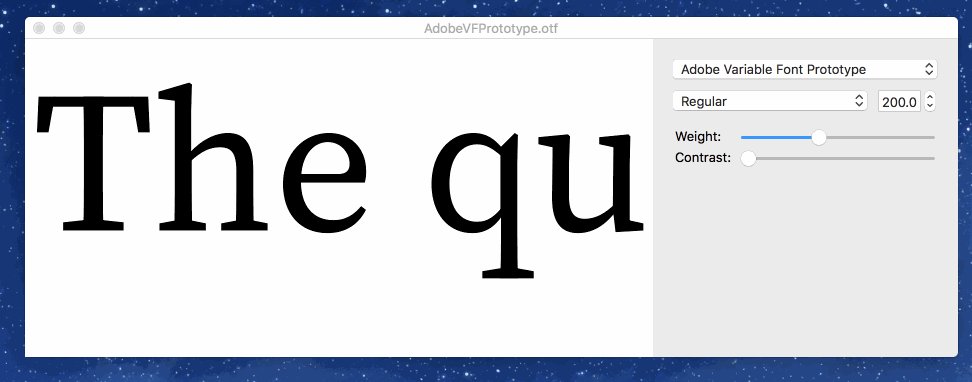
さっそくAdobe Variable Font Prototypeを表示してみる。感動する。

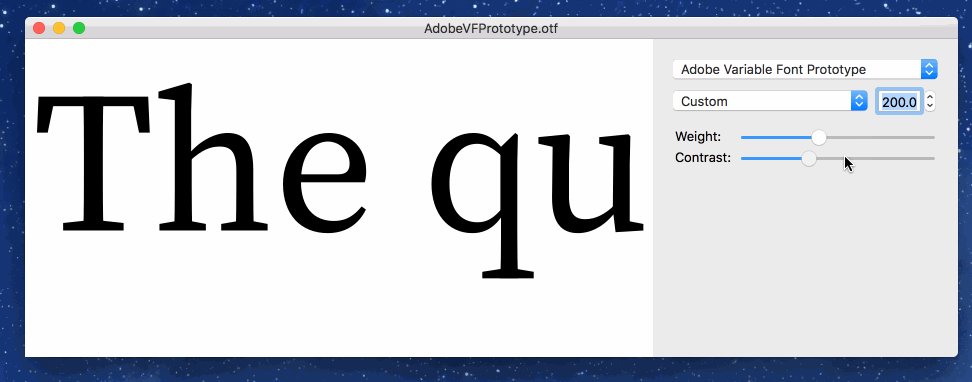
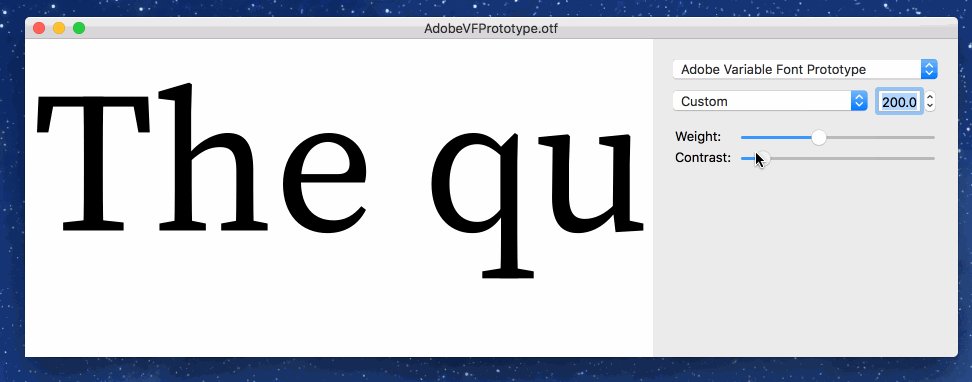
Contrastを変えても変化がないなーと思っていたら、かなり細かい部分の変化だったので気付かなかった。フォントサイズを大きくしたらわかった。

Safari Technology PreviewでVariable Fontを試す
Safari Technology PreviewでVariable Fontがちょっとだけ試せる。すばらしい。
さっそくSafariをインストールして、文中にあったサンプルを表示する。あたりまえだけど、Chromeとかではちゃんと表示されない。
こんな感じで表示できた。うれしい。

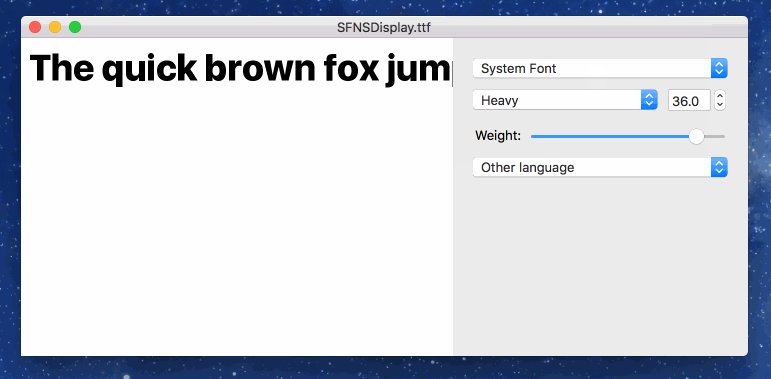
サンプルのコードをみると、どうやらSan FranciscoがVariable Fontになっているみたい。ファイルを探してみるとこれっぽい。
/System/Library/Fonts/SFNSDisplay.ttf
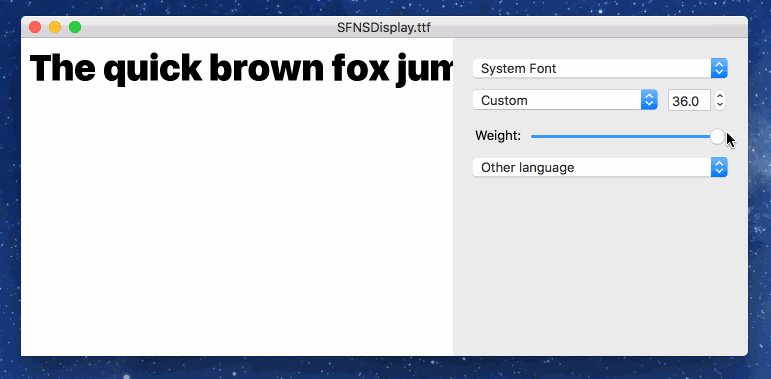
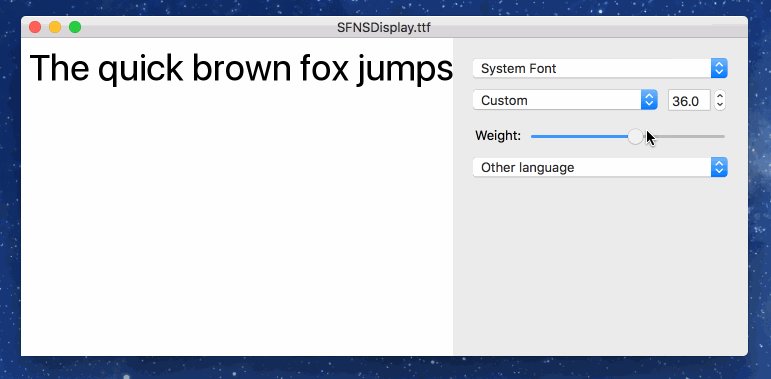
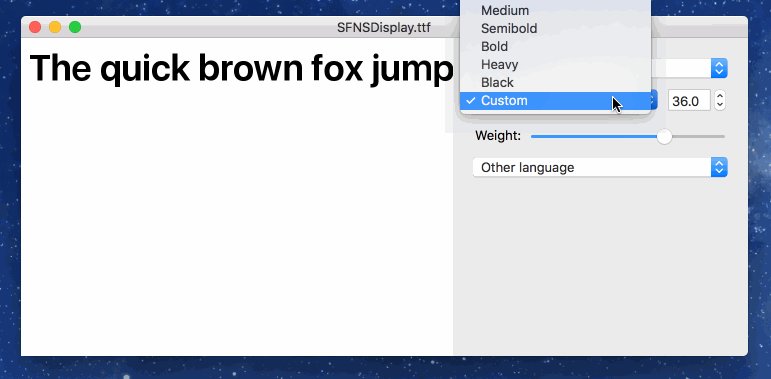
FontViewでもちゃんと表示できた。

Adobe Variable Font PrototypeをWebFontとしてSafariで表示させようとしてみたけどうまくいかなかった。ざんねん。
font-variation-settings
ブラウザでVariable Fontを利用すると、font-weight / font-stretch / font-style / font-sizeあたりのプロパティが影響を受ける。こんな感じのことができるようになる。
font-weight: 791; /* Intermediate value between 700 and 800. */
またVariable Fontに関する低レベルのプロパティがCSS Fonts Module Level 4で定義されている。現在の最新版はEditor’s Draft, 6 December 2016だった。
- CSS Fonts Module Level 4
- 6.2. Low-level font variation settings control: the font-variation-settings property / CSS Fonts Module Level 4
プロパティの中身はこんな感じになっている。

こんな感じで指定するみたい。ただこのXHGTという文字列がなんのしていなのかわからない…。
大文字の軸名は、そのフォントの作者が独自に定義した名前(privately-defined axis tag)です。この例の XHGT はたぶん x-height の略でしょう。
[追記] id:mashabow さんがコメントで教えてくださった。ありがとうございます。
font-variation-settings: "XHGT" 0.7;
<string>にはOpenTypeまたはTrueType Variationのバリエーションの軸名(Axis Name)を指定する。これはOpenType / TrueTypeの仕様で定義されているみたい。たぶんこのあたり。
- Variation Axis Tags / The Font Variations Table
- Font Variations Table / TrueType Reference Manual - Apple
もともとAppleが作成していたTrueType GXの仕様はこれみたい。
The Font Variations Tableではこんな感じの定義がされている。
| Tag | Name | Description | Scale | “Normal” value |
|---|---|---|---|---|
| 'ital' | Italic | Used to vary between non-italic and italic. | Values must be in the range 0 to 1. A value of 0 can be interpreted as “Roman” (non-italic); a value of 1 can be interpreted as (fully) italic. | |
| 'opsz' | Optical size | Used to vary design to suit different text sizes. | Values can be interpreted as text size, in points. (Text size can be as determined in an application and is not necessarily physical size on a display surface.) Values must be strictly greater than zero. | 12 |
| 'slnt' | Slant | Used to vary between upright and slanted text. | Values can be interpreted as the angle, in counter-clockwise degrees, of oblique slant from whatever the designer considers to be upright for that font design. Values must be greater than -90 and less than +90. | |
| 'wdth' | Width | Used to vary width of text from narrower to wider. | Values can be interpreted as a percentage of whatever the font designer considers “normal” for that font design. Values must be strictly greater than zero. | 100 |
| 'wght' | Weight | Used to vary stroke thicknesses to give variation from lighter to blacker. | Values must be in the range 1 to 1000. Values can be interpreted in direct comparison to values for usWeightClass(in the 'OS/2' table), or the CSS font-weight property — see the note below. | 400 |
AppleのTrueType Reference Manualだとこんな感じ。
| Tag | Name | Default | Description |
|---|---|---|---|
| 'wght' | Weight | 1 | Used for making a font range from light to black. |
| 'wdth' | Width | 1 | Used for fonts ranging from narrow to wide. |
| 'slnt' | Slant | Specifies the angle (in degrees) of italic slant. | |
| 'opsz' | Optical Size | 12 | Specifies the optical point size. |
またfont-variation-settingsもtransformなどのCSSアニメーションをサポートしている。
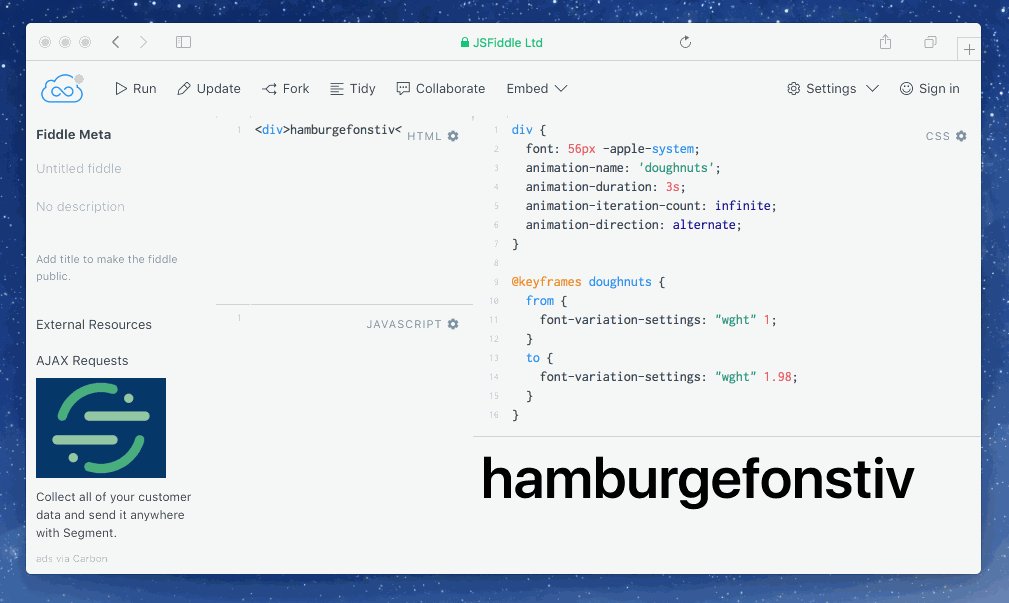
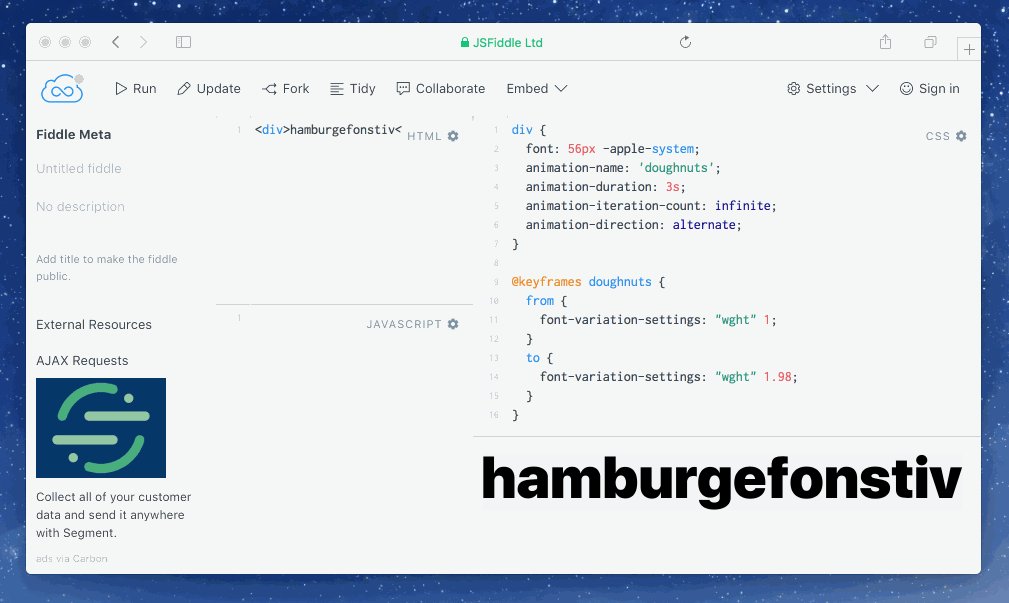
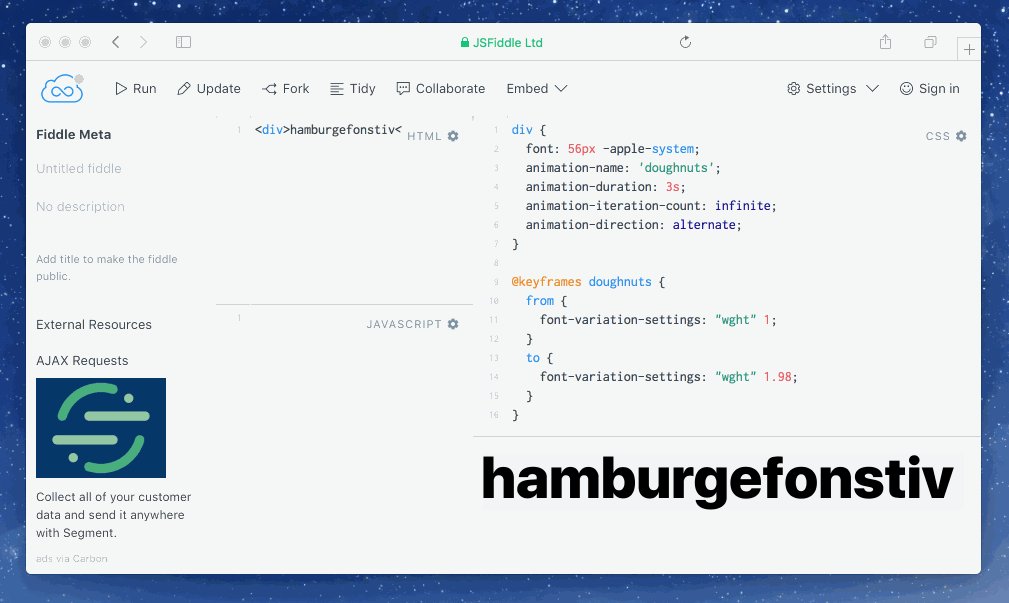
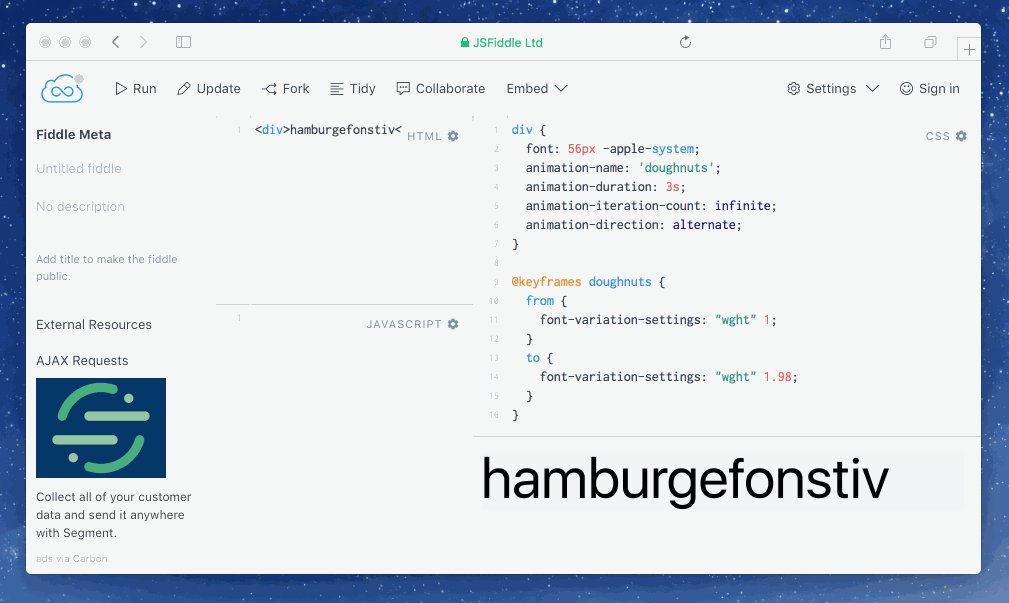
Appleのページで紹介されていたコードを見直してみる。アニメーションするやつはこんな感じ。 @keyframes で font-variation-settings の値を変化させている。
div { font: 70px -apple-system; animation-name: 'doughnuts'; animation-duration: 3s; animation-iteration-count: infinite; animation-direction: alternate; } @keyframes doughnuts { from { font-variation-settings: "wght" 1; } to { font-variation-settings: "wght" 1.98; } }
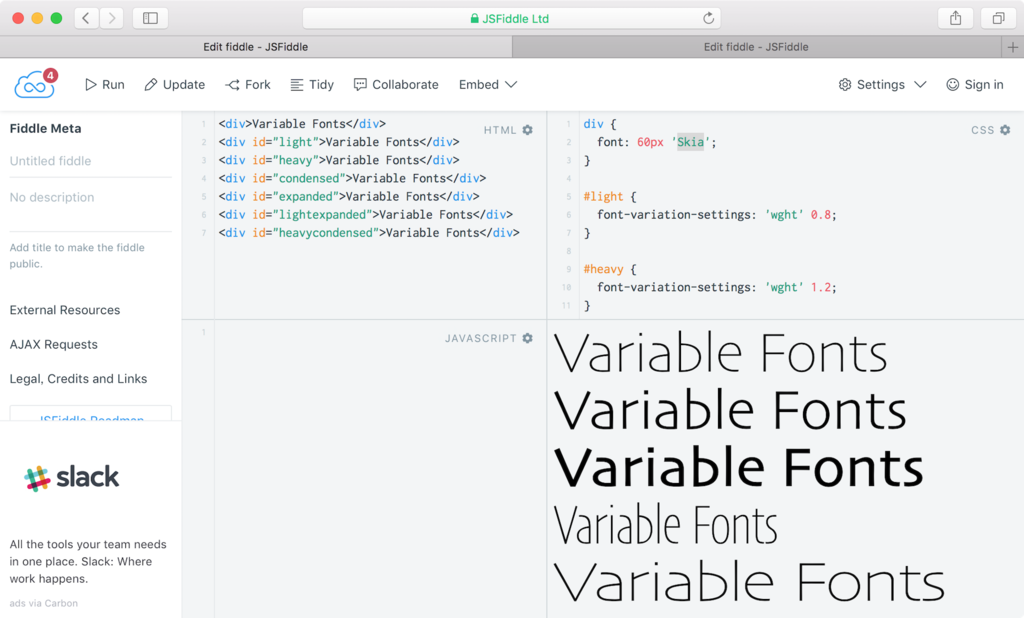
いろんな種類が表示されていたやつはこんな感じ。 wght や wdth が使われている。
div { font: 60px 'Skia'; } #light { font-variation-settings: 'wght' 0.8; } #heavy { font-variation-settings: 'wght' 1.2; } #condensed { font-variation-settings: 'wdth' 0.8; } #expanded { font-variation-settings: 'wdth' 1.2; } #lightexpanded { font-variation-settings: 'wght' 0.8, 'wdth' 1.2; } #heavycondensed { font-variation-settings: 'wght' 1.2, 'wdth' 0.8; }
いろんなパターンを試してみたけど、うまく動作しないものも多かった。今後に期待する。
まとめ
Variable Fontを利用すると、フォントファイルのサイズを削減できるかもしれない。1つのウェイトのフォントファイルよりは大きくなるけど、複数のウェイトのフォントを利用するなら、ファイルを複数読み込む必要がなくなる。どの程度削減できるか調べてみたけど、情報があまりないみたいで見つけられなかった。
Type Projectさんではフィットフォントという製品があってデモが楽しい。このページでのウェイトの変化はSVGで実装されている。
これまでフォントの多くは、利用するウェイトが増えると価格が高くなることが多かった。Variable Fontになると、1つのフォントファイルでさまざまなウェイトやコントラストがカバーできるようになる。そうするとフォントの価格ってどうなるんだろう、と思った。すでにTP明朝ではコントラストという概念もあるし。
Variable Fontの普及やフォントファイル側の対応にはまだ時間が掛かるだろうけど、これまでにできなかった表現ができるようなるのがとてもたのしみ。
瀬戸内国際芸術祭2016をふりかえる
今日で瀬戸内国際芸術祭2016が終わる。
春、夏、秋と、それぞれの会期の瀬戸内国際芸術祭に行ってきた。季節ごとにしか展示がない島があるので、それぞれの季節に展示のある島を中心に行ってきた。全体としてはこんな感じ。振り返ってみるとけっこう行ってるけど、もっと長期滞在したい。1ヶ月くらい。
- 春会期 2016/03/25 - 2016/03/27
- 2016/03/25 沙弥島 高松泊
- 2016/03/26 小豆島 高松泊
- 2016/03/27 男木島
- 夏会期 2016/08/04 - 2016/08/06
- 2016/08/04 豊島 直島 直島泊
- 2016/08/05 直島 直島泊
- 2016/08/06 直島
- 秋会期 2016/11/01 - 2016/11/05
前回の瀬戸芸ではこんなところを周ってきた。
春会期
沙弥島
春しか展示がない。もともとは島だったけど周りが埋め立てられて、いまは陸続きになっている。
そらあみ、いい風が吹いていて、きれいに広がっていた。秋には本島で展示されていたけど、凪だったので春のほうがきれいだった。


赤い窓の回廊。
小豆島
広い島なので、ほんの一部だけ周った。
太陽の贈り物。このオブジェが来島を迎えてくれているようでいい感じ。


スターアンガー。怒ってる。

アンガー・フロム・ザ・ボトム。ビートたけしとヤベケンジの作品。迫力あった。

ドットアーキテクツ。おやつもらった。うれしい。アンガー・フロム・ザ・ボトムもドットアーキテクツの設計だった。


RubyKaigi2016で京都のクマグスクに泊まった。こちらもドットアーキテクツの設計だった。クマグスクに泊まったときに瀬戸芸の話を宿の人として、教えてもらった。
クマグスク、とてもいい宿だった。
建築もいいけど、あさごはんが絶品だった。
オリーブのリーゼント。鼻のあたりにみかん入ってた。


つぎつぎきんつぎ。瀬戸物がかっこよかった。

大岩島2。2013年に伊吹島で展示されていた作品。ここで観れてよかった。


写真とれなかったけど、うみのうつわがとてもよかった。
男木島
男木島は初めて来たけど、とてもよかった。
男木島の魂。港で迎えてくれる。


どの島にもねこさんはたくさんいる。



歩く方舟。


男木島 路地壁画。カラフルできれい。秋の本島でも展示があった。


アキノリウム。複雑な影絵がきれい。


SEA VINE。陶器が吊るされている。繊細でどうやって作ったんだろうと思う。


記憶のボトル。フォトジェニック。


オルガン。パイプをのぞくのが楽しかった。


部屋の中の部屋。大岩島と同じ大岩オスカールの作品。部屋が90度回転していて、不思議な感じ。


カレードスコープ ブラック & ホワイト。目がおかしくなりそう。


夏会期
豊島
何度も行っているので写真が少なめ。もう少し撮ればよかった。
トムナフーリ。カミオカンデと繋がっているらしい。

景色がきれい。

アニミタ。心臓音のアーカイブと同じくクリスチャン・ボルタンスキーの作品。歩いていったらかなり遠かった。

豊島美術館に向かう。



夏でも涼しくて気持ちいい。優雅な昼寝をした。

あなたが愛するものは、あなたを泣かせもする。タイトルがいいよね。


暑かったので、いちご家でかき氷。前も食べたけど、相変わらずおいしい。

直島
夜の黄かぼちゃ。

初めてベネッセハウスに泊まった。オーバル。素晴らしいホテルだった。値段も素晴らしいけど。







夜はバーでボウモアを飲んだ。
給水塔。部屋の中に飾られている。
ミュージアム。何度来ても楽しい。

李禹煥美術館 。初めてきたけど、思っていたよりも観るものがあって楽しめた。

直島ホール。公民館できていた。


I♥湯。お風呂にはいって気持ちいい。

直島パヴィリオン。

直島バーガー。

シオヤダイナー。

木の崎うどん。
ただ歩いていてもいい感じ。




帰り道。

秋会期
サンライズ瀬戸のシングルデラックスを取った。一度は乗ってみたかった。切符が販売になる1ヶ月まえの10:10頃にみどりの窓口にに行ったけど、残り3席だった。全6席だけど。
普通のホテルみたいな内装だった。



いちばん安いところはこんな感じ。ぜんぜん違う。


朝日がきれい。

瀬戸大橋を渡る。
伊吹島
伊吹島に行くため、坂出で乗り換えて観音寺に行く。

まずはあさごうどん。観音寺港に行く途中にある柳川さんに行く。来たかったお店、9時前でもやっていた。麺は細めでだしがすごくおいしかった。

伊吹島が近づいてくる。

いりこだしの試飲。おいしい。伊吹島の人たちは、なんだかとてもいい人たちで楽しく周ることができた。感謝。あと島のいたるところでいりこのおいしそうな香りがする。

沈まぬ船。発泡スチロールとストローでできている。




トイレの家。いろいろ計算されているらしい。

いりこ庵。


いりこの天ぷら。おいしい。

ト・ラ・ン・ス・フォー・マー。島の至るところに展示がある。



解説の動画を観る。地元の人たちが出ていて、これも作品なんかーと言ってたりして面白い。

Here, There, Everywhere: Project Another Country -Dap-Pay-。たぶん魚を干す網でできている。よい景色。


帰り際に大漁旗を力いっぱい振ってくれる。なんだかうれしい。

観音寺に戻って、次の電車まで1時間くらいあるのでうどんを食べる。つるやさん、こちらも来たかったお店、麺は太めでおでんもおいしい。

粟島
丸亀から須田港に行って、そこから粟島へ。よい展示が多く、来てよかった。

日々の笑学校。いろいろな作品が展示されている。
とても繊細なガラス細工。どうやって作るんだろう。





誰かのための染物店。すてきだった。




一昨日丸。


SOKO LABO OPEN。

風で波立つ。




もんてクルー食堂でごはん、おかずといりこ飯といも煮、おいしい。

Project for Awashima。躓いて転びそうになった。




Re-ing-A。遠くにレンガの像さんが。

漂流郵便局。すごくよかった。こんな郵便局。
漂流郵便局(旧粟島郵便局) は、瀬戸内にあるスクリュー型の小さな島、粟島の丁度おへその部分に在ります。ここにはかつてたくさんの物、事、人が流れ着きました。
こちらは、届け先の分からない手紙を受け付ける郵便局であり、「漂流郵便局留め」という形で、いつか宛先不明の存在に届くまで漂流私書箱に手紙を漂わせてお預かり致します。
いろんな手紙を読んだ。いつかのどこかのだれか宛に手紙を「出したい」気がした。
- アートプロジェクト「漂流郵便局」 | MISSING POST OFFICE / http://missing-post-office.com/



島のコンビニ、武内商店でハイボール買ってのみながら撮った。

高見島
粟島から高見島へ。

錆色の旅。

覚悟のイロハ。でかい、どうやって書いたんだろう。

よなべのみやげ。たかみ。

うつりかわりの家。アクリルの棒から自然光が差し込む。

除虫菊の家。

時のふる家。うつりかわりの家と同じ作者。光が本当にきれいに差し込んでいた。



丸亀ごはん
おいしい魚を食べた。
車海老、さざえ、オリーブはまち。はまちおいしすぎる。

まるごと1匹のアジフライ。頭もほねせんべいもおいしい。

ちぬめし。鯛の炊き込みご飯。これ以外にもあれこれ頼んで、食べ過ぎだけどしあわせだった。

本島
瀬戸大橋がすぐ近くにみえる。

水の下の空。


Moony Tunes。

善根湯×版築プロジェクト。

産屋から、殯屋から。ちょっと怖い。


咸臨の家。男木島の路地壁画プロジェクトと同じ作家の作品。水が揺れて光が揺れる。


シーボルトガーデン。

12島の物語回遊式アニメーション。かわいくてよかった。
これは伊吹島、いりこが泳いでる。

これは犬島、レンガが動いてる。

本島は町並みがすてきで、景色も最高だった。ねこさんもたくさん気持ちよさそうにいる。




たこ天、やわらかくておいしかった。

直島
芸術祭がもうすぐ終わる時期なので混んでいる。

まずはお風呂にはいる。

赤かぼちゃ。

あいすなおに泊まった。

ゑびすかもでご飯をたべる。

2年前に直島に来たときに仲良くなった美容室 りあんのせんちゃんと再会。おいしいもの食べながらお酒を飲んで、ほんとうに楽しかった。カメラを向けたら変顔された。ちょっと前に粟島、高見島に言っていたそうで、あれこれ盛り上がる。そして志々島を強くすすめられた。行ってみたい。クマグスクに行ったときも、宿の人とせんちゃんの話をしていて、いろいろな繋がり方があるなーと思った。

本来展示されているものらしいけど、絶賛制作中だった。

朝の農協前、まだだれもいない。7時ごろ。

かぼちゃの前にはけっこう人がいた。



かぼちゃ帰りに、トコリさんでパンを買う。チーズ、ベーコン、クロワッサン、どれもおいしい。

せんちゃんに会いにりあんに寄る。




南寺でタレルの作品を観る。何度も観ているけどやっぱりすごい。

エプロンカフェでランチ。美味しい。野菜たっぷり。



帰りたくないけど、帰り道。

ふりかえり
2013年に前回の瀬戸内国際芸術祭に行って、2014年も瀬戸内に行った。2015年は行けなくて、今年は2年ぶりの瀬戸内だった。芸術祭の期間は混んでいて、ゆっくり観るならオフシーズンに行くべきだけど、芸術祭でなくては観れないものも多く行ってよかった。芸術に詳しいわけではないけどきれいなものを観るのは好きで、なによりうどんも好きで、瀬戸内には何度も来たくなる。
3年間あれこれあったけどあっという間で、瀬戸内も変化したところも多いけど、やっぱり懐かしい感じがする。いろいろな変化があるけど、気持ちのようなものはあまり変わっていなかった、ということを感じてしまった。
次の芸術祭のころには、どんな気持ちでどんなことをしているんだろうな。楽しみにような怖いような、でも変わらないものも確かにあるんだろうな、と思う。
春、夏、秋と、とてもよい時間を瀬戸内で過ごせてよかった。
