ブラウザでレンダリングされているフォントを確認する
以前はWhatFontでフォントを確認していたけど、最近ではブラウザの開発者ツールでレンダリングされているフォントを確認できる。けっこう有名だと思っていたけど、そうでもなかったのかなーと思って書いてみる。
WhatFont
ChromeのExtensionがあるし、クロスブラウザなブックマークレットもある。IE9でもちゃんと動く。
WhatFontについては、けっこう前だけどここに書いたので割愛。さらっと確認した感じでは、そんなに変わってないと思う。
Chrome

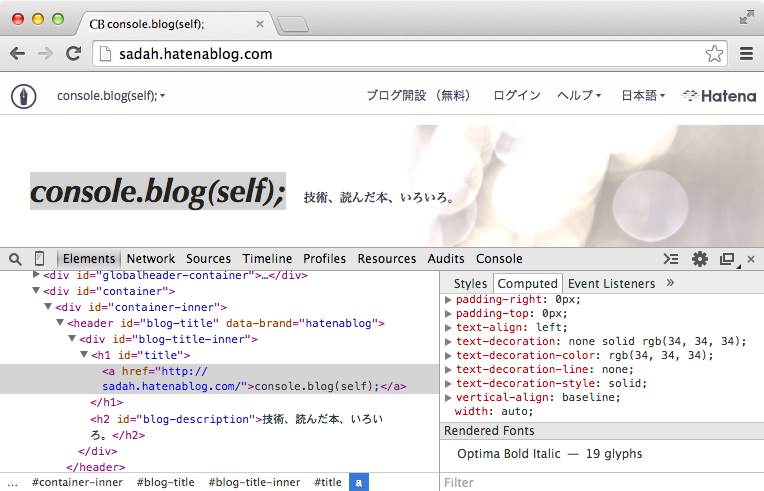
気になる文字を選択して、右クリックのメニューから「要素を検証」を選択する。もちろん、cmd + alt + i とか、ctrl + alt + i とかでDevToolを開いて、要素を選択してもいい。
右側のComputedを選択して、いちばん下に行くと、適用されているフォントが確認できる。Computedでは適用されているCSSも確認できるので、ちょっと上にいけば、適用されているfont-familyの指定も確認できる。
Firefox

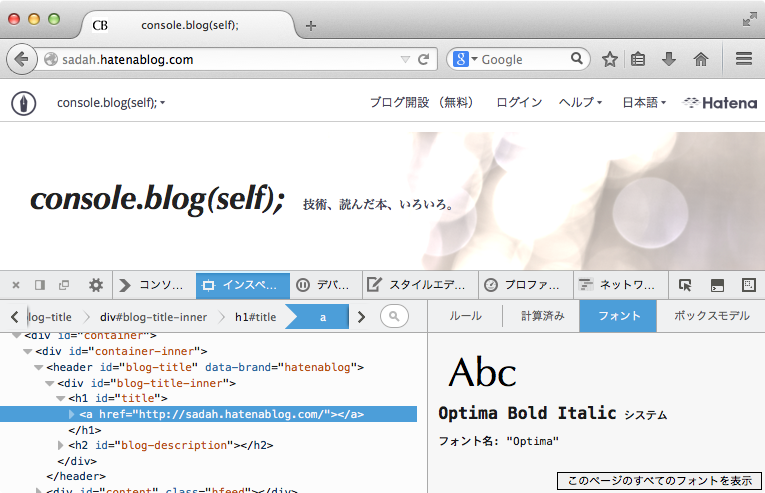
気になる文字を選択して、右クリックのメニューから「要素を調査」を選択する。もちろん、F12でを開いて、要素を選択してもいい。インスペクタのフォントで、
「このページの全てのフォントを表示」をクリックすれば、そのとおり、そのページの全てのフォントが表示される。すてきな機能。
WebFonts
WebFontsだと、表示がちょっと変わる。またWindowsとMacでもちょっと違う。Windowsについては割愛。
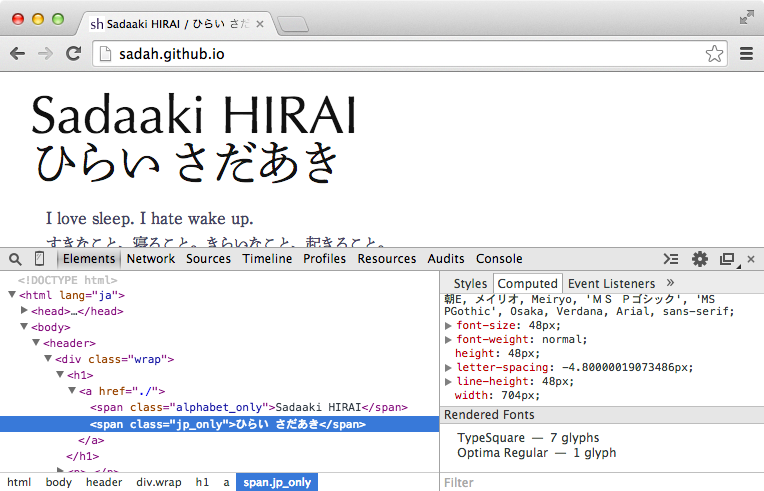
Chromeだとこんな感じ。

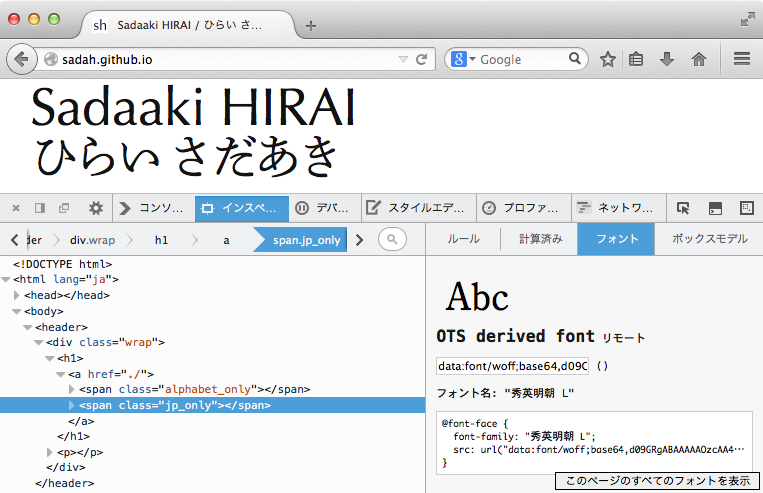
Firefoxだとこんな感じ。

Firefoxのほうが、@font-faceに指定しているfont-familyまで表示されていいね。
ちなみに表示しているサイトではTypeSquareの秀英体 Lと Google Web FontsのBellezaというフォントを使っている。Windowsにはoptimaがインストールされていないので、Bellezaを表示させてる。
font-familyの指定はこんな感じ。
font-family: optima, Belleza, '秀英明朝 L', 'ヒラギノ明朝 ProN W3', 'Hiragino Mincho ProN', 'ヒラギノ明朝 Pro W3', 'Hiragino Mincho Pro', HGS明朝E, メイリオ, Meiryo, 'MS Pゴシック', 'MS PGothic', Osaka, Verdana, Arial, sans-serif;
まとめ
WindowsのChromeでWebサイトを眺めていて、明朝体がきれいにレンダリングされてると、つい調べちゃう。
WhatFontは便利だけど、レンダリングされているフォントというよりは、設定されているfont-familyと、レンダリング結果が確認できる。font-familyにたくさんのフォントが指定されていたり、指定されたフォントがデバイスにインストールされていなかったりすると、どのフォントが適用されているのかわからない。
ChromeやFirefoxでは、レンダリングされているフォントを確認できる。すごく便利。グリフからフォントを判別できる人は、そもそもこんなことする必要だろうけど、僕はさっぱりわからないので開発者ツールを開く。こういうちょっとした機能がうれしい。
ChromeはCSS Font Loading Moduleを実装しているし、Firefoxはフォント関連の機能の実装が充実しているし、今回は取り上げていないけどIEはずっと昔からWebFontsをサポートしている。それぞれのブラウザベンダーでさまざまな取り組みがされてきたけど、いまはWeb標準にしたがっていく流れが強い。ちょっとずつだけど、すてきな未来に向かっているように思う。
Enjoy WebFonts!